Creating a handwriting font

Creating a custom font (based on my daughter’s handwriting)
The easy part was getting the written letters. Lacking things to do during lockdown was the impetus to start this whole project, after all. Provided with paper and letters she quickly filled them up with letters and punctuation.
The next step was to get those into a usable format.
I do not posses a scanner. However I learned a trick recently, from the “school at home” transition. My work-provided iphone’s notes app has a “scan” functionality that is good enough.
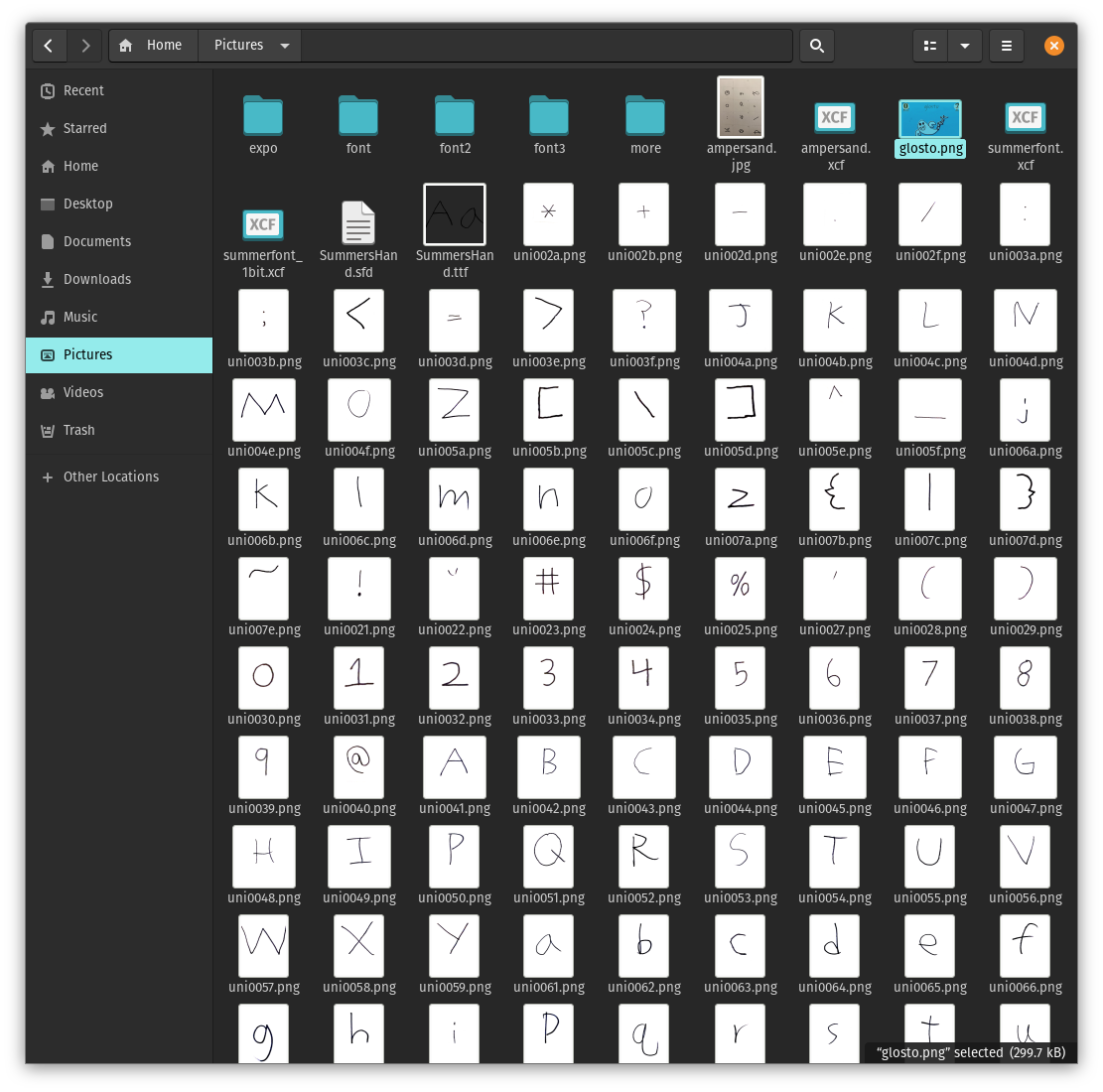
The next step was to crop, scale, cleanup, slice and export all the characters. To do this I pulled all my scans into the gimp, created a layer for each character. I created horizontal guide at the baseline, top, and 2/3 up; and vertical guides at the center and 30% off center in each direction. With these guides setup I was able to scale and crop the images to be mostly inline, trying to achieve balance between uniformity and the “hand-drawn” feel.
The most time-consuming part was maintaining consistent-seeming “weight”. I spent many hours touching up some of the letters, so that they didn’t fade when in context. Thickening the lines in the “c” and “r” and some others and making sure I didn’t overdo it…
Happy with the final result.

The reason they are all named uni-whatever is because of FontForge. FontForge is free open source, which means it is a bit rough around the edges. But if all the letters are named after their corresponding unicode codepoint, then we can import as “image template” and then install a plugin to transform the monochrome raster images into vectors.
After importing and tweaking a bit the space between letters, I exported the font. Now I can use it in the frontend redesign I am working on!

YAGG
2 player strategy game with unique units
| Status | In development |
| Author | jisaacstone |
| Genre | Strategy |
| Tags | Board Game, Multiplayer |
| Languages | English |
More posts
- v1.1.0 releasedApr 18, 2021
- Clarifying Cause and EffectMar 29, 2021
Leave a comment
Log in with itch.io to leave a comment.